微软雅黑, 黑体, Arial, Helvetica, sans-serif; font-size: 18px; background-color: rgb(255, 255, 255);">
微软雅黑, 黑体, Arial, Helvetica, sans-serif; font-size: 18px; background-color: rgb(255, 255, 255);">1.BOM参考模型
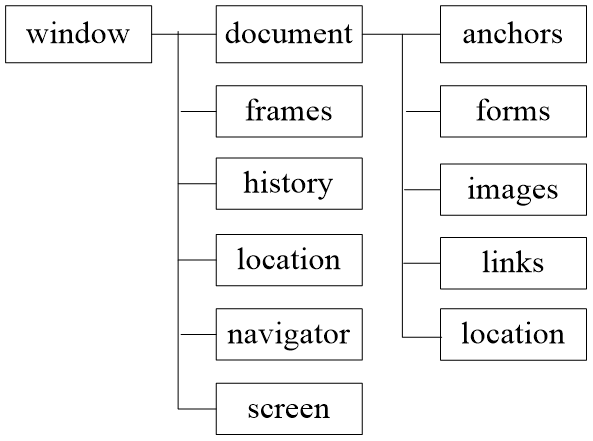
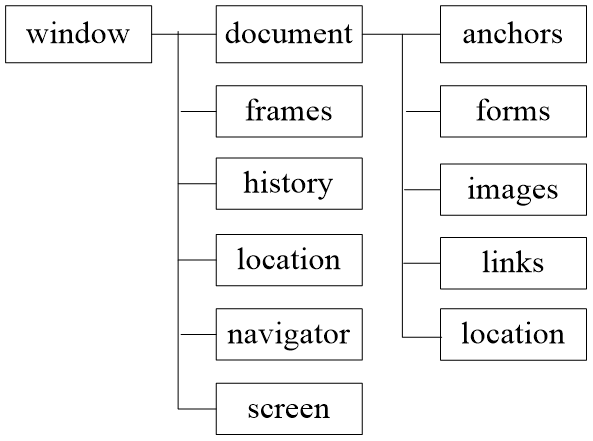
当用户在浏览器中打开一个页面时,浏览器就会自动创建一些对象,因为这些对象存放了浏览器窗口的属性和其他相关信息,被称为浏览器对象。浏览器对象模型BOM(Browser Object Model)描述了这些层次化对象的关系。Window是BOM的顶级对象,其下一层是document、 navigator、frames、location、history和screen对象。document的下一层是form、anchor、link、cookie和image等对象集合。每个层次上的对象都是其父对象的属性,可以通过“父对象.子对象”的方式访问,例如window.document,即document对象是window的属性。

| 属性 | 描述及作用 |
| window | 窗体对象。表示浏览器中打开的窗口。若html文档包含框架(frame),浏览器会为每个框架创建一个额外的 window 对象。是BOM的顶层对象。 |
| document | 每个载入浏览器的 HTML 文档。利用document可以实现对 HTML 页面中的所有元素进行访问。 |
| navigator | 浏览器对象。包含有关浏览器的信息,例如浏览器名称、厂商、版本等。 |
| screen | 客户端显示器对象。包含有关显示浏览器屏幕的信息,例如高度、宽度、色彩等。运用这些信息可以优化显示效果,实现用户的显示要求。 |
| history | 历史对象。记录在浏览器窗口中访问过的URL。 |
| location | 浏览器窗口中当前文档的URL |
| frames | 窗口中所有命名的框架。是 window 对象的数组 |
2.window常用属性
| 属性 | 描述 |
| closed | 返回窗口是否已被关闭 |
| defaultStatus | 设置或返回窗口状态栏中的默认文本 |
| innerheight | 返回窗口的文档显示区的高度 |
| innerwidth | 返回窗口的文档显示区的宽度 |
| length | 设置或返回窗口中的框架数量 |
| name | 设置或返回窗口的名称 |
| status | 设置窗口状态栏的文本 |
| outerheight | 返回窗口的外部高度 |
| outerwidth | 返回窗口的外部宽度 |
| pageXOffset | 设置或返回当前页面相对于窗口显示区左上角的X位置 |
| pageYOffset | 设置或返回当前页面相对于窗口显示区左上角的Y位置 |
| screenLeft screenTop screenX screenY | 只读整数。声明了窗口的左上角在屏幕上的x坐标和y坐标。IE、Safari和Opera支持screenLeft和screenTop,而Firefox和Safari支持screenX和screenY |
| opener | 返回打开当前窗口的父窗口对象,是一个window对象 |
| parent | 返回父窗口对象,是一个window对象 |
| self | 返回当前窗口对象,是一个window对象 |
| top | 返回最顶层窗口对象。若窗口本身就是一个顶级窗口,则返回自身,是一个window对象 |
3.window常用方法
| 方法 | 描述 |
| open | 打开一个新的浏览器窗口 |
| close | 关闭浏览器窗口 |
| alert | 弹出警告框。显示一条提示消息和一个确认按钮 |
| confirm | 弹出确认框。显示一段确认信息,一个确认按钮,一个取消按钮 |
| prompt | 弹出提示框。是一个提示用户输入的对话框。 |
| blur | 把键盘焦点从顶层窗口移开 |
| focus | 把键盘焦点给予一个窗口 |
| moveBy | 相对窗口的当前坐标把它移动指定的像素 |
| moveTo | 把窗口的左上角移动到一个指定的坐标 |
| print | 打印当前窗口的内容 |
| resizeBy | 按照指定的像素调整窗口的大小 |
| resizeTo | 把窗口的大小调整到指定的宽度和高度 |
| scrollBy | 按照指定的像素值来滚动内容 |
| scrollTo | 把内容滚动到指定的坐标 |
| setInterval | 按照一定的时间间隔循环执行指定的方法。循环间隔即为周期,以毫秒为单位 |
| setTimeout | 经过特定时间段后执行一次指定的方法,时间段以毫秒为单位 |
| clearInterval | 取消setInterval效果 |
| clearTimeout | 取消setTimeout效果 |







Comments